Adapting to Every Screen: Introducing the Core Principles of Responsive Web Design for Today’s Multi-Device World with Code Calibre
By: AdminAdapting to Every Screen: Introducing the Core Principles of Responsive Web Design for Today’s Multi-Device World with Code Calibre
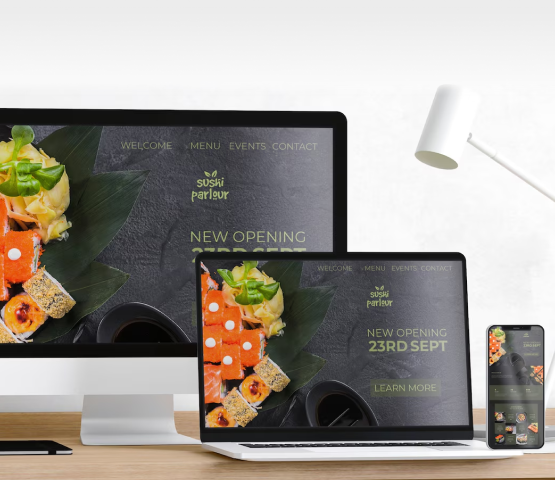
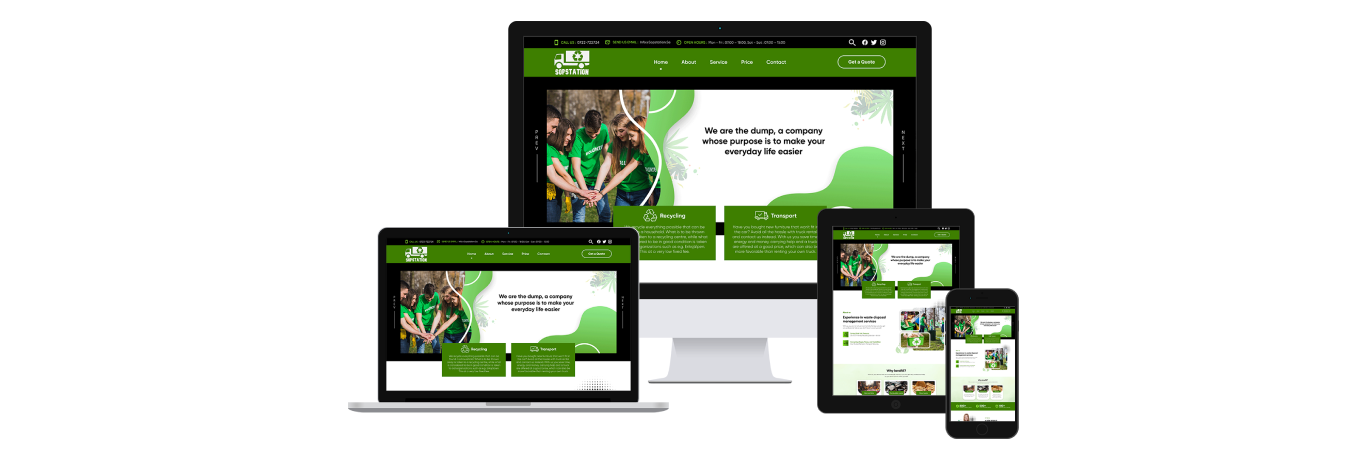
In online design, everything is always changing. There’s only one thing that never changes – this is responsiveness. With the advent of smartphones and tablets, laptops, and desktop computers; people are forced to use various devices when accessing the internet. And so there arose the need for adaptable web design; which turned out to be quite significant too! At Code Calibre, we know what it takes to make your website responsive or mobile-friendly as well as how important this could be in today’s multi-device world. Join us now as we take a deep dive into flexible web designing by looking at these underlying principles while exploring strategies for making them work across all screens. Dynamic Layouts: A responsive web design depends upon flexible contents that can adjust themselves according to the screen space. Code Calibre supports the idea of a fluid layout strategy where it uses relative units like percentages, ems, and rems so that everything scales properly on all devices. If we adopt this method, our sites will not only look good but also work well no matter what type of device or orientation they are viewed in.
Putting Images and Media First: In the current era of multiple gadgets, it is essential that graphics and media can be displayed on various screen resolutions and pixel densities. Code Calibre achieves this by employing flexible image strategies like using the srcset attribute or picture elements to serve images in different sizes depending on the user’s device capabilities. Moreover, we also optimize our media assets for better performance and bandwidth efficiency which leads to quicker loading times as well as uniform user experience across all devices. Media queries allow responsive web design via making use of styles based totally on tool parameters consisting of display width, peak, and orientation. Code Calibre makes use of media queries to generate device-agnostic designs that intelligently reply to the person’s environment. By intelligently building media queries for breakpoints, we make certain that websites transition fluidly throughout extraordinary screen sizes, giving consumers with the first-class viewing experience possible on all devices.


Enabling Touch-Friendly Interactions: Today’s mobile-first global requires touch-pleasant interactions to make sure usability and engagement on touchscreen devices. Code Calibre creates webpages with touch-in thoughts, the usage of larger faucet goals, swipeable carousels, and touch-friendly navigation menus. By emphasizing touch-friendly interactions, we build sincere and easy user stories that adapt to the precise needs of cellular customers. Optimizing Performance for Speed: In present day instant gratification way of life, pace is essential. Code Calibre optimizes website performance for pace, the use of strategies like lazy loading, asynchronous loading, and resource minification to lessen web page load times and improve consumer reports. We prioritize speed optimization to guarantee that websites provide speedy and responsive studies throughout all gadgets, keeping customers interested and satisfied.
Cross-tool testing ensures website functionality throughout several devices, browsers, and operating systems. Code Calibre does sizable testing on a variety of gadgets and contexts, the usage of tool emulators, browser testing tools, and real-world testing on real devices. We uncover and cope with compatibility problems by substantially checking out websites in quite a few instances, resulting in constant performance and capability for all users. Responsive web design is more than a trend; it’s a need in today’s multi-device environment. Code Calibre develops websites that adapt seamlessly to the ever-changing digital landscape by embracing fluid layouts, prioritizing flexible images and media, implementing media queries, enabling touch-friendly interactions, optimizing performance for speed, and conducting extensive cross-device testing. Join us as we continue to advocate for responsive web design and enable websites to thrive across all devices in today’s dynamic and diversified online ecosystem.



 H-190, 2nd Floor, Sec. 63, Noida,
H-190, 2nd Floor, Sec. 63, Noida, +91 8505835822 (HR)
+91 8505835822 (HR)



